레이어 팝업 소스 - 딤(dim) 클릭 시 닫힘
2022. 7. 13. 15:09ㆍIT
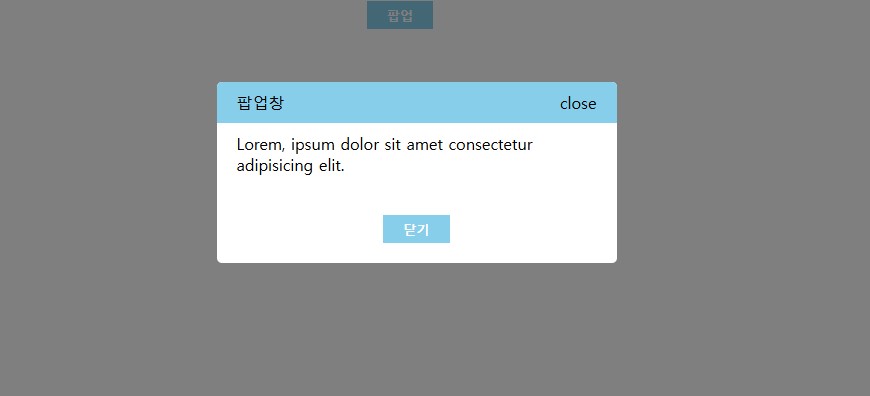
레이어 팝업 소스 딤(dim) 클릭 시 닫힘

버튼 클릭하면 레이어 팝업 오픈
딤 영역 클릭시 팝업 닫힘
HTML
<button class="btn-open">팝업</button>
<div class="black-back">
<div class="popup-box">
<div class="popup-title">팝업창
<span class="material-icons">close</sp>
</div>
<div class="popup-body">
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
</div>
<button class="close">닫기</button>
</div>
</div>
CSS
button {
display: block;
border: none;
background-color: skyblue;
padding: 5px 20px;
cursor: pointer;
margin: auto;
color: #fff;
font-weight: 700;
}
.black-back {
position: absolute;
top: 0;
width: 100vw;
height: 100vh;
background-color: rgba(0, 0, 0, 0.5);
display: none;
}
.popup-box {
position: relative;
width: 400px;
height: auto;
background-color: #fff;
border-radius: 5px;
margin: auto;
top: 20vh;
padding-bottom: 20px;
}
.popup-box .popup-title {
padding: 10px 20px;
background-color: skyblue;
border-radius: 5px 5px 0 0;
}
.popup-title span {
position: relative;
float: right;
cursor: pointer;
}
.popup-box .popup-body {
padding: 10px 20px;
margin-bottom: 30px;
}
.show {
display: block;
}
JAVASCRIPT
const btnOpen = document.querySelector('.btn-open');
const btnClose = document.querySelector('.close');
const btnCloseIcon = document.querySelector('.material-icons');
const blackBack = document.querySelector('.black-back');
btnOpen.addEventListener('click', () => {
blackBack.classList.add('show');
})
btnClose.addEventListener('click', () => {
closeModal();
})
btnCloseIcon.addEventListener('click', () => {
closeModal();
})
blackBack.addEventListener('click', (e) => {
if (e.target == blackBack) {
closeModal();
}
})
function closeModal() {
document.querySelector('.black-back').classList.remove('show');
}
See the Pen 팝업소스 by yw k (@yw-k) on CodePen.
반응형
'IT' 카테고리의 다른 글
| 리액트 프로젝트에 PWA(Progressive Web Apps) 적용 (4) | 2025.02.06 |
|---|---|
| 깃허브(GitHub)에 파일 올려서 배포하기 (0) | 2025.02.05 |
| 리액트 개발환경 세팅 (4) | 2025.01.28 |
| CSS를 이용한 로딩 애니메이션 소스 (0) | 2025.01.27 |
| 클릭하면 최상단으로 스크롤 이동하는 버튼 소스 (0) | 2022.07.13 |