리액트 개발환경 세팅
2025. 1. 28. 11:36ㆍIT
리액트 개발환경 세팅
리액트(React, React.js 또는 ReactJS)는 자바스크립트 기반의 라이브러리로, 주로 사용자 인터페이스를 구축하는 데 활용된다. 리액트는 싱글 페이지 애플리케이션(SPA)이나 모바일 앱을 개발할 때 효과적으로 사용할 수 있다.
1. Nodejs 설치하기
LTS버전을 다운받아 설치
Node.js — 어디서든 JavaScript를 실행하세요
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
원하는 곳에 폴더를 하나 만들고 우클릭 > 터미널에서 열기로 cmd창 오픈
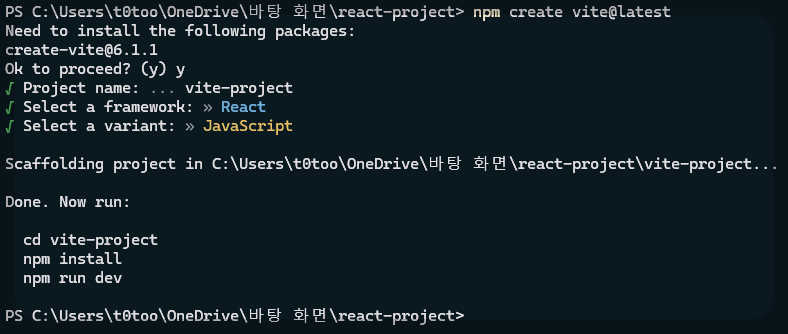
npm create vite@latest
npm create vite@latest 라고 입력하면,
프로젝트명을 입력하라고 뜬다. 프로젝트명을 입력
리액트로 프로젝트를 할거니까 리액트를 선택한다.
자바스크립트로 만들거니까 자바스크립트 선택한다.

아까만든 폴더안에 프로젝트 폴더가 생성된다.
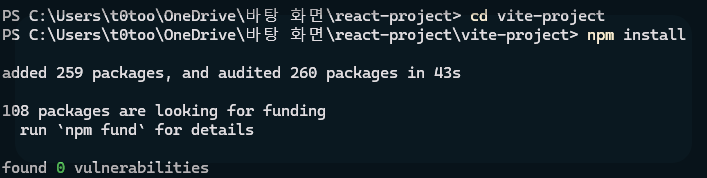
cd 폴더명 적어서 생성된 폴더안으로 들어가 npm install 입력

또는
이건 업데이트 후 잘 안된다는데 될때도 있어서 위에꺼나 아래꺼중 되는걸로 설치
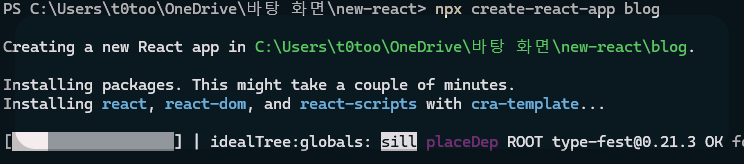
npx create-react-app 프로젝트명
npx create-react-app 프로젝트명
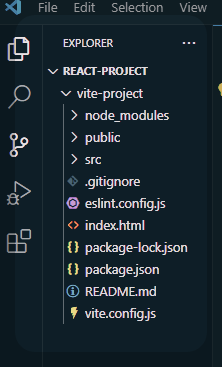
2. VSCode에서 폴더 오픈하기

3. 브라우져로 띄우기
상단메뉴에서 Terminal > New Terminal
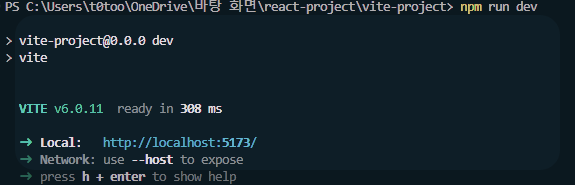
npm run dev
npx create-react-app blog 이걸로 설치했으면
npm run dev
npm start
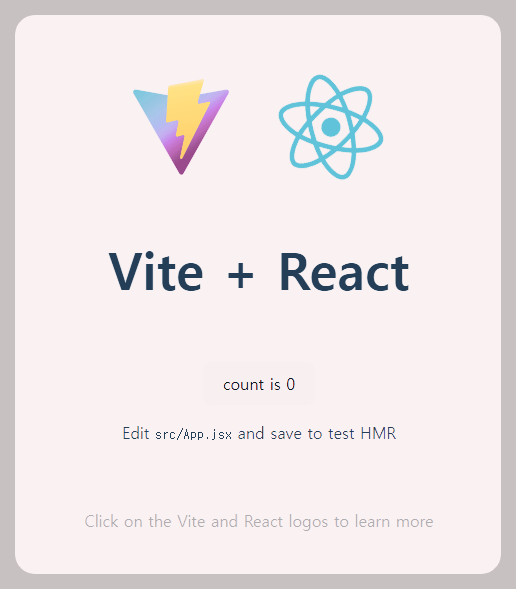
Ctrl + URL 클릭하면 브라우져로 볼 수 있다.
아래처럼 뜨면 세팅이 성공적으로 완료된 것이다.

여러가지 이유로 에러가 뜰 수 있는데 에러코드 복사해서 구글에 검색하면 웬만한 오류는 다 나온다.
npm 입력시 에러메시지가 뜰 경우 환경변수를 등록하면 해결된다.
구글에서 '노드js 환경변수 설정' 검색하거나 아래 글을 참고
https://imspear.tistory.com/31
Window에서 npm이 실행되지 않을때 (Node.js설치했는데도 npm이 실행되지 않을 때)
npm이 실행되지 않는 경우에는 Node.js를 설치하지 않은 경우 Node.js를 설치했는데 실행되지 않는 경우 만약 Node.js를 설치하지 않았다면 아래의 링크를 따라가 설치하면 됩니다. https://imspear.tistory.co
imspear.tistory.com
'IT' 카테고리의 다른 글
| 리액트 프로젝트에 PWA(Progressive Web Apps) 적용 (4) | 2025.02.06 |
|---|---|
| 깃허브(GitHub)에 파일 올려서 배포하기 (0) | 2025.02.05 |
| CSS를 이용한 로딩 애니메이션 소스 (0) | 2025.01.27 |
| 클릭하면 최상단으로 스크롤 이동하는 버튼 소스 (0) | 2022.07.13 |
| 레이어 팝업 소스 - 딤(dim) 클릭 시 닫힘 (0) | 2022.07.13 |