리액트 프로젝트에 PWA(Progressive Web Apps) 적용
2025. 2. 6. 20:03ㆍIT
PWA(Progressive Web Apps)란?
웹을 모바일 앱인척 만드는 기술이다.
웹 응용프로그램이나 웹앱 이라고 하기도 한다.
PC환경에 비유하자면 바로가기 아이콘을 바탕화면에 까는것과 비슷하다.
장점
- 비용이 적게든다.
- 앱 스토어를 이용하지 않고 사용&업데이트가 가능하다.
- 오프라인에서도 동작할 수 있다.
단점
- 주요 소스와 이미지를 다운받아 놓기 때문에 속도나 메모리에 영향을 줄 수 있다.
리액트에서 PWA 세팅
1. pwa로 프로젝트 생성
처음 프로젝트 생성할때 세팅을 해줘야 한다.
기존 프로젝트를 수정하는건 안되고, PWA로 프로젝트를 만들어서 기존 프로젝트 파일을 복사해 와야 한다.
npx create-react-app 프로젝트명 --template cra-template-pwa
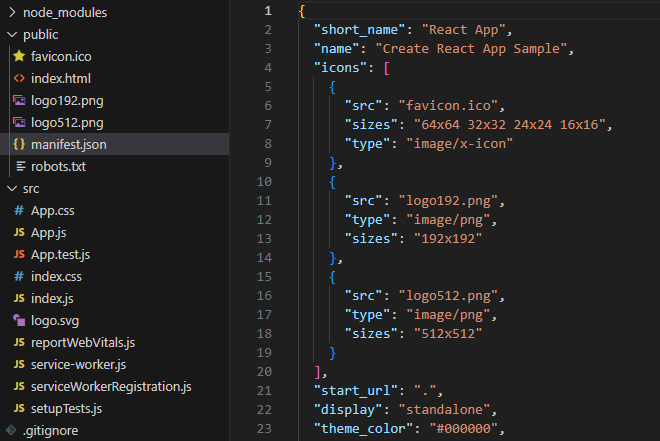
manifest.json에서 앱이름, 파비콘, 아이콘 등 앱 정보를 수정할 수 있다.

2. index.js 파일에서 수정
serviceWorkerRegistration.unregister(); ➡️ serviceWorkerRegistration.register();
serviceWorkerRegistration.register();
3. 터미널에서 npm run build
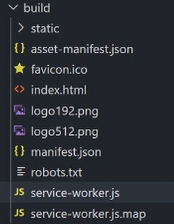
build 폴더와 manifest.json과 service-worker.js 파일이 생성된다.
npm run build

PWA로 제대로 세팅 됐는지 확인하고 싶으면 build 폴더안의 index.html 파일을 live sever로 띄운다.
크롬 개발자 도구에서 Application 탭에서 Mainfest, Service Workers를 확인할 수 있다.
반응형
'IT' 카테고리의 다른 글
| 깃허브(GitHub)에 파일 올려서 배포하기 (0) | 2025.02.05 |
|---|---|
| 리액트 개발환경 세팅 (4) | 2025.01.28 |
| CSS를 이용한 로딩 애니메이션 소스 (0) | 2025.01.27 |
| 클릭하면 최상단으로 스크롤 이동하는 버튼 소스 (0) | 2022.07.13 |
| 레이어 팝업 소스 - 딤(dim) 클릭 시 닫힘 (0) | 2022.07.13 |